WordPressでブログを作ってみたよ!
ブログのテーマはとりあえず無料にしたんだけど・・・有料のテーマのほうが稼げる、なんて聞くし気になる。
実際どんなかんじなのかな?


筆者はブログを1年やった後に有料テーマ「AFFINGER6(アフィンガー)」を導入しました!
この記事では有料テーマ「AFFINGER」を導入して半年経った現在のレビューをまとめました。
結論、ブログを収益化したい人にはおすすめ・・・というより必須です!
この記事でわかること
①ワードプレス有料テーマ「AFFINGER(アフィンガー)」の使用感、メリットとデメリット
②無料テーマ「Cocoon(コクーン)」からの変更、修正について
③AFFINGERの購入、ダウンロード、ワードプレスへの設定方法
もくじ(タップして飛べます)[CLOSE]
AFFINGERってどんなテーマ?

ブログの機能やデザインを整えるのに「テーマ選び」は重要です。
AFFINGERはデザイン性やSEO対策、カスタマイズ性の高さなどが強み。
なのでブログテーマを選ぶ上でAFFINGERを選べば、失敗することはまずありません。
アフィンガーの特徴
・デザイン性が高く、「いい感じ」のブログを作ることができる
・文字の装飾やボタン、吹き出し、ボックスなどをオリジナルにカスタマイズOK、操作も簡単
・SEO対策が充実している
・利用者が多いので困った時もネットに情報が多い
・月収100万円以上のブロガーに愛用されている(ヒトデさん、マナブさんなど)
・買い切りで購入でき、1度の支払いでずっと使うことができる(購入価格→14,800円)

AFFINGERを選んでから「ブログテーマは何を使っているんですか?」と聞かれたり
「ブログ見やすいですね!」と褒めていただけることが増えました。
さらにAFFINGERを使って良かったことは実際にブログ収益UPにつながったこと。
SEO対策の勉強をほとんどしていない私でもブログ収益を伸ばすことに成功できたんです。
主にiPadをつかってブログを書いていましたが、ブログ収益がUPしたおかげでMacBookを購入することができました!
(↑ちなみに、こんなボタンが使えるのもAFFINGERならでは!)
無料テーマを使っていた時の悩み
以前は無料テーマ「Cocoon」を使用しており、これでも収益化して仮想通貨のブログを書いていました。
実際、無料テーマでもアフィリエイトはできますし、収益を作っていくことはできます。
「仮想通貨記事で月10万」の頃もCocoonだったので、「無料テーマだからといって稼げないということはない」とはわかっていました。
↓ちなみにこの記事はcocoonで書きました!
ですが結局ずっと有料テーマのことが気になり、悩むことが増えていきました。
無料テーマを使いながら悩んだこと
・無料テーマを使っているから稼げないのかも
・有料テーマを使ったほうが稼げるのではないか(もったいないことをしているかも)
・このまま無料テーマを使っていていいのか不安
・修正が大変って聞くから、いま記事を増やしたら後から大変になる?(書きたいことがあっても書けない)
・どのタイミングで有料テーマにしようか迷う
こんな感じで悶々考える日々が続きました・・・

記事を書いていても「有料テーマにするならこれも修正しないといけなくなるのかな」と無駄に考えることが多くなり、執筆に集中できないこともありました。
ブログを書く上で集中できない要素があるのはメンタル的にもよくなかったです・・・
【解決策】最初からAFFINGERを入れておくべき
結論から言うと、先ほどのような悩みは「ブログ立ち上げ当初からAFFINGERを導入する」ことで全て解決できます。
私はAFFINGERを購入したことで色々な悩みがなくなり、記事執筆やデザインなどブログ運営に集中することができるようになりました。
さらにAFFINGERにしてから、他にも色々なメリットを感じました!
AFFINGERにしてよかったこと(メリット)
AFFINGERに変更したことで、色々な良い変化がありました。
AFFINGERにした結果・・
・「有料テーマを購入したんだからしっかりやろう」というモチベになった
・AFFINGERを使っているブログをみて「自分もこんなふうにやってみたい!」とテンションあがる→デザイン追求するように
・他の人にブログの相談をされたときにAFFINGERの使用感を伝えられるようになった(自分の強みになった)
・アフィリエイトができるので、ブログによる「収入の柱」のひとつになった
・特典のプラグイン「すごいもくじ」(目次の自動作成プラグイン)が便利でよかった
・ブログ記事の収益が伸びていった
モチベUP
「身の回りの稼いでるブロガーさんと同じテーマを使っている!」=私も稼ぐぞ!と、かなりのモチベUP要素になりました。
AFFINGERは買い切りで14800円。月額や年間払いなどではなく、1度購入したらずーっと使うことができます。
「お金をかけたのだからしっかりやろう!と思えるのも無料テーマを使っていた時には無かった感覚です。

ブログやってるけどモチベ上がらない・・・とういう人は有料テーマをいれて心機一転するのもアリ!
好きなデザインにカスタマイズできるようになった
ブログのデザインを自分の好きなようにカスタマイズすることで他にはない自分だけのオリジナルブログを作ることができます。
例えばこんな機能が使える!
・トップページのデザイン(レイアウトやおすすめ記事の表示)
・見出しデザイン
・会話風吹き出しのデザイン

困ってる人の「お悩み」はボクがしゃべってます

アイコンの下に名前をいれることもできるよ〜
・クリックボタン(キラッと光らせることもできます)
・ボックス
←このマークもかえられます
目立たせたい項目、手順紹介などでもよく使います
ポイント
一言アドバイス!みたいな時とか
・・・などなど、色々なカスタマイズができます!
無料ブログや、カスタマイズしにくいテーマだと他の人のブログと似たり寄ったり・・・になりがち。
世にはたくさんのブログがあるので「○○さんのブログだ」と「パッと見」の印象で伝わるのも大切です!
実際AFFINGERにしてから「どんなテーマを使ってるんですか?」「見やすいですね」と言っていただけることも増えました。

私の場合はSNSのテーマカラー(くすみピンク)をデザインに取り入れています!
SNS経由でブログに来てくださる方が違和感なくブログを読み進められるよう工夫してます。
自分のスキル・強みになった
私はAFFINGERを使うことで経験と知識がつき、AFFINGERの使い方や使用感について聞かれた時にも答えられるようになりました。
またインスタの投稿に活かしたり本記事を作成するなどコンテンツ制作の上でも役立ちました。
スキルや実績がないけどブログを始めてみた!と言う人に、AFFINGERの導入はおすすめです。
なぜなら「AFFINGER」を購入して使っていけば、その経験と知識を身につけていくことができるからです。
さらにその経験からブログ記事にしたりSNS発信のネタにするなど色々な活用ができます。
AFFINGER自体をコンテンツにしていくことで自分のスキルや実績をつくっていくことができるんです。

有料テーマは導入を迷ってる人が一定数いるのて情報としても需要があります。
AFFINGERは人気テーマでネットにも情報が多いので、見本・参考にしやすいコンテンツも見つけやすいです。
実際に私はインスタで「有料テーマを選んだ理由」などの発信ネタにしました。
本記事もよかったら参考にしてくださいね!
AFFINGER自体でアフィリエイトができる
AFFINGERを紹介することで報酬を得ることができます。AFFINGER自体でアフィリエイトが可能なんです。
これは無料のテーマではできない、大きなメリット。
私は「AFFINGEを購入した時の代金」を、アフィリエイトの収入で回収することができました。
となると、最初だけしかお金がかからないAFFINGERを「実質タダで導入した」も同然。
AFFINGERそのものが「稼ぐ」に特化したテーマですがアフィリエイトプログラムがあるのも大きなメリットの1つです。

「ジャンルがまだ決まってない」「記事ネタに困っている」という人もぜひ、AFFINGERの使用感や導入方法を記事にしてみてください!
※アフィリエイトプログラムの詳細については公式サイトにて確認してください。
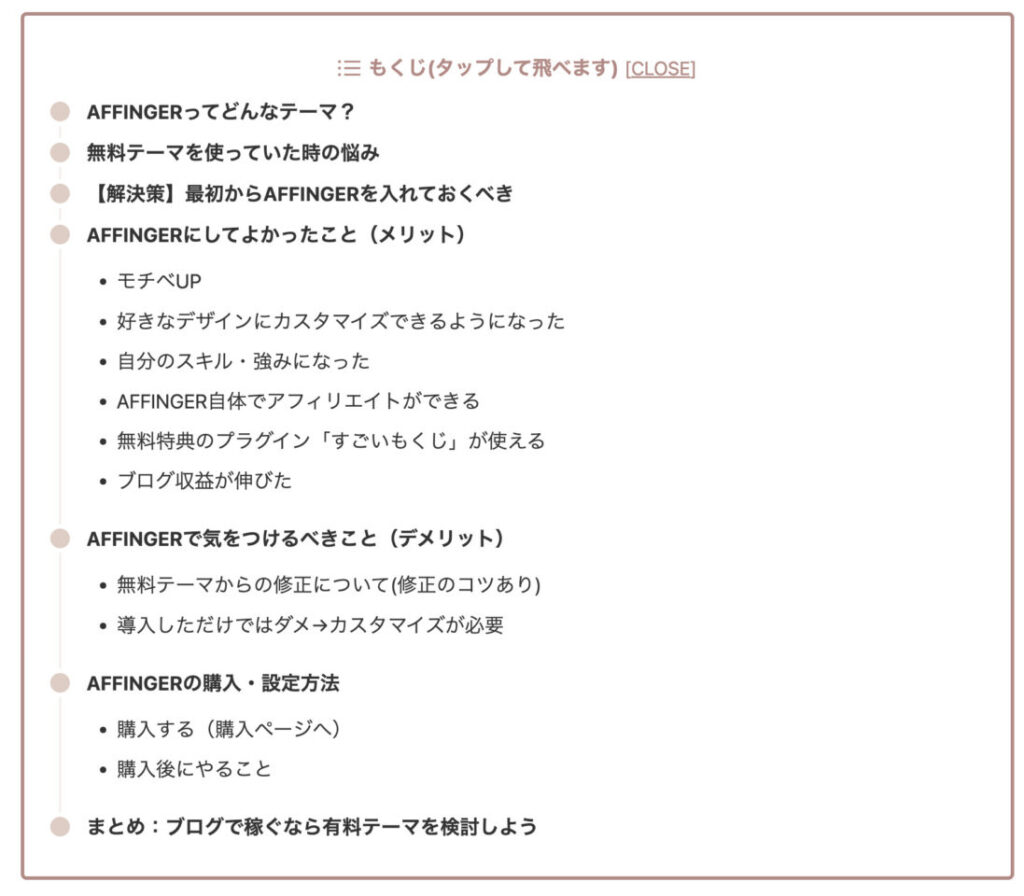
無料特典のプラグイン「すごいもくじ」が使える
AFFINGERを購入すると無料特典としてプラグイン「すごいもくじ」がついてきます。

これはブログの見出しから目次をつくってくれる便利なプラグイン。
例えば本記事の目次も、このプラグインによって自動的に作られたものです。

目次があると、読者が「この記事はどんなことが書いてあるの?」と把握するのに役立つだけでなく
「知りたいところだけ読みたいな」という場合にもストレスなく記事を読み進めることができます。

ブログは「読みにくい」と思われてしまったとたん、すぐに「離脱」されてしまいます。
なので目次のプラグインは必須!
AFFINGERを買えば、この「すごいもくじ」がそのまま付いてくるのでお得です!
ブログ収益が伸びた
最も大きかった効果は「ブログ収益が伸びた」こと!
本記事で紹介してるメリットを活かして、実際にブログ収益がUPしました。

私はブログをはじめて1年ぐらいは1000円にもなりませんでした。
AFFINGERに変えてからは収益UPし、現在は伸び続けてます!
「収益化に特化したテーマ」を選んで本当に収益がUPするのか、最初は半信半疑でしたが
AFFINGERの持つメリットを活かした結果、実際にブログ収益を伸ばしていくことができました。
ただしAFFINGERは導入したからと言ってすぐに収益がのびるわけではありません。
また私のように「ある程度無料テーマでブログ運営をしていた」という人はテーマ変更によって修正作業が必要になります。

導入して放置していても何もかわりません。
修正など気をつけるべきポイントもいくつかあるので、次から紹介していきますね。
AFFINGERで気をつけるべきこと(デメリット)
無料テーマからの修正について(修正のコツあり)
ブログ歴が長くなって記事が増えるほど、あとからAFFINGERにテーマ変更するのは大変になります。
私はブログ立ち上げから1年以上経ってからやっと導入。記事は30記事ほどしかありませんでしたが、それでも大変でした!

ほぼ全ての記事にあった「吹き出しデザイン」「ボックスデザイン」が崩れてしまい、修正ナシでOKだった記事はひとつもありませんでした・・・
無料テーマから修正するコツ
「収益のメインになっている2〜3記事を1番最初に直し、あとの記事は徐々に直していく」というやり方をおすすめします。
修正すべき記事の優先順位を決めることで効率よく作業ができます。
特に「アフィリエイトの単価が高い記事」「成果がよく発生している記事」「SNSでシェアした記事」は優先的に!
まだ収益が発生していない人は「読んでもらいたい記事」でもOKなので、少しずつ修正していきましょう。

私の場合は「仮想通貨」「ブログのサーバー」に関する記事を先に修正しました!
導入しただけではダメ→カスタマイズが必要
AFFINGERは購入・設定したあとに自分で設定をする必要があります。
そのため、「購入するだけでいい感じのブログができるわけではない」ことに注意が必要です。
もちろん最初はAFFINGERに関する知識がなくて当たり前。
ですが、「わからないことがあったらその都度調べる」という姿勢がないと、使いこなしていくことはできません。

ありがたいことにAFFINGERはネットに情報が多く、設定で困っても解決できなかったことはありません。
AFFINGERを使っている人のブログを読んでいるときに「これいいなー!」と思うデザインや機能を見つけたら
やり方を調べてマネするようにしてます。
実際にさわりながら慣れていく感じがおすすめです!
次からはいよいよAFFINGERを実際に購入、設定する方法について解説します!
AFFINGERの購入・設定方法
購入する(購入ページへ)
まず購入ページにアクセスします。(下のボタンから新規ウィンドウで開きます)
途中に「今すぐ手にいれる」というボタンがあるので、そこから購入に進むことができます。
ポイント
・現在のAFFINGER最新バージョンは「AFFINGER6」という名称で販売されています。
・購入ページではAFFINGERで使える機能についても詳しく紹介されています。

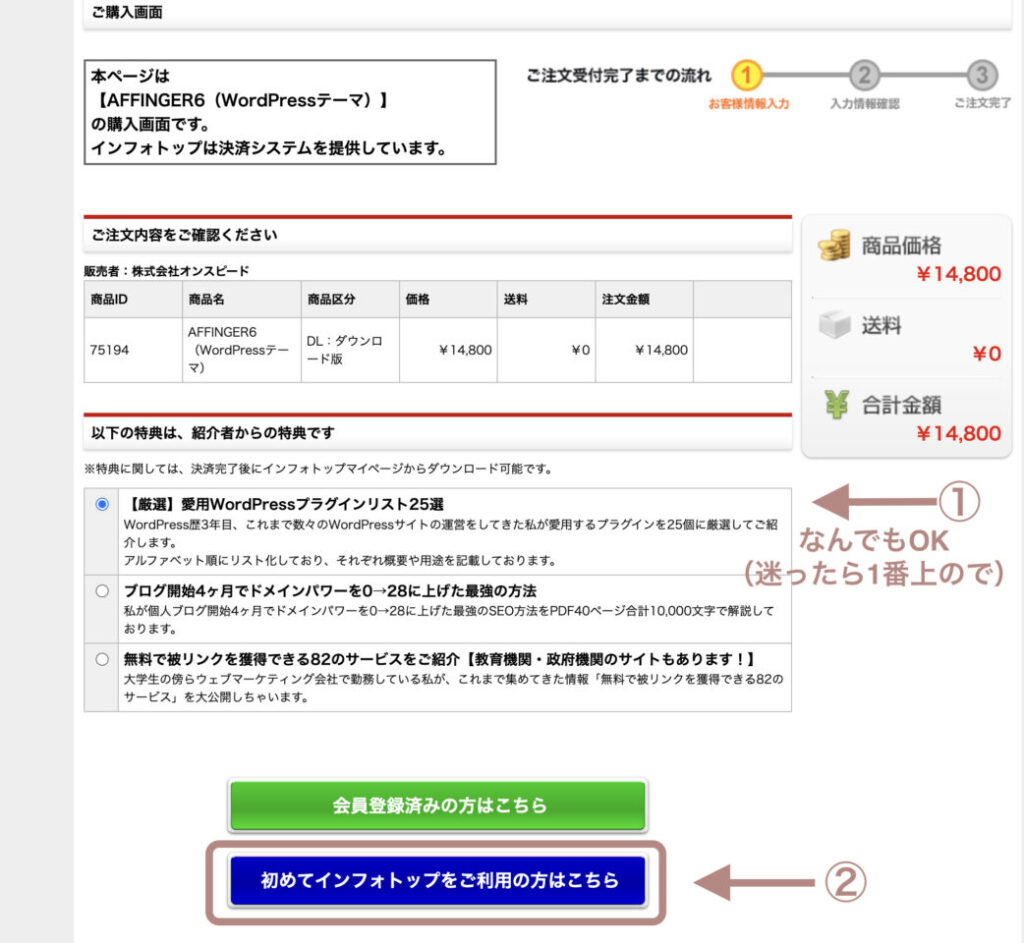
つぎに「ご購入画面」にうつります。
「ご購入画面」での操作
①「紹介特典」はなんでもOK(特にブログに影響はないです。まよったら1番上で。)
②「初めてインフォトップを利用の方はこちら」をクリック
※この画面で決済が行われるわけではないので安心してください(あとのページで支払い情報を入力してからになります)

その後の購入画面では以下の情報を入力しながら進みます。
購入画面で入力すること
・お客様情報(氏名や住所、電話番号、メールアドレス、パスワードなど)
・お支払い情報を入力(「クレジットカード払い」または「銀行振込」「郵便振替」)
・カード情報を入力
カード情報が確認されると決済が行われ、購入完了画面が出ます。

購入後にやること
AFFINGERを購入しただけではまだ設定は完了していません。
購入したデータをダウンロードし、ワードプレスに設定する必要があります。

あわてず少しずつ進めていけば大丈夫です!確認しながらやっていきましょう♪
①AFFINGERのデータをダウンロードする
※購入後のダウンロード期間は14日間です。設定はあとからでもいいので、ダウンロードだけは忘れずしておきましょう。
ダウンロード手順
- インフォトップからの購入メールを確認する→メール内のリンクにアクセス
- infotopにログイン(会員登録したときのメールアドレス・パスワードでログイン)
- 「注文履歴 ダウンロード」のタブ→ダウンロードボタンをクリック
- AFFINGER6ファイルの確認
3インフォトップにログインした後はページ上部から「注文履歴 ダウンロード」のタブを探してダウンロードしてくださいね!

ダウンロードのボタンを押した後にzipファイルがダウンロードされます。
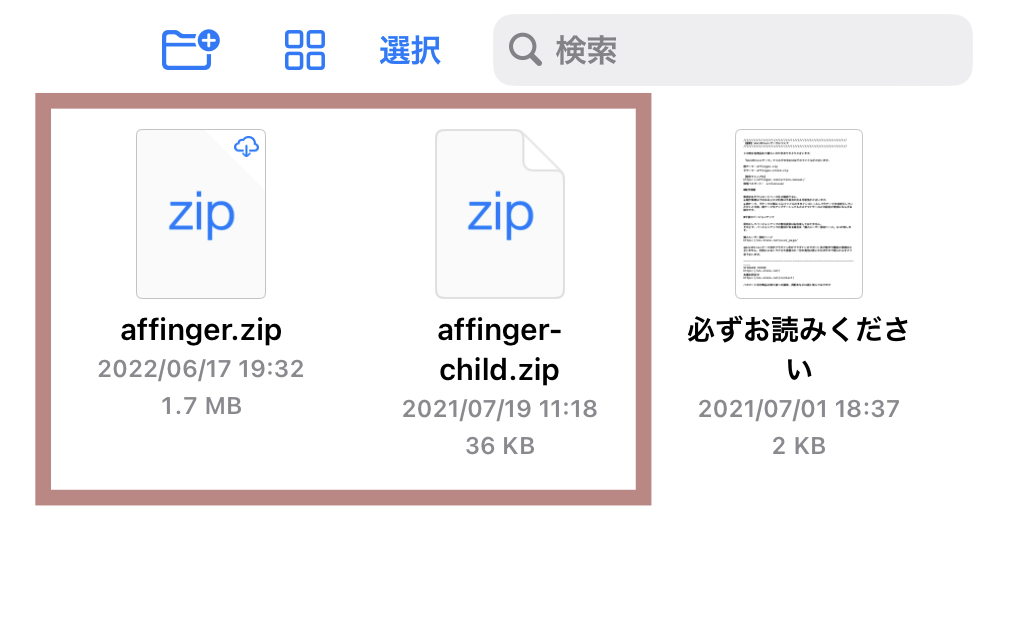
ダウンロード済みデータのなかからzipファイル「action_af6_infotop_dl.zip」というファイルを探し、ダブルクリックして解凍します。
↓解凍するとこうなります(zipの文字がなくなります)

解凍したファイル内にある「WordPressテーマ」をクリック。

中に「affinger6-child.zip」と「affinger6.zip」の2つのzipファイルがあることを確認します。
この2つのファイルは、さわらない(解凍しない)でください。このままワードプレスブログの管理画面へ移動します。

②ワードプレスにテーマを設定する
ダウンロードしたAFFINGERを実際に設定していきます。
設定の手順
- WordPressテーマ選択画面へ
- AFFINGER6のzipファイルをアップロード
- AFFINGER6の子テーマのみを有効化
1.WordPressテーマ選択画面へ
WordPressの管理画面にログイン後、「外観」→「テーマ」を選択します

2.AFFINGERのzipファイルをアップロードする
今あるテーマ一覧が表示されるので、右下にある「新しいテーマを追加」をクリックします。
(左上の「新規追加」からでもOK)

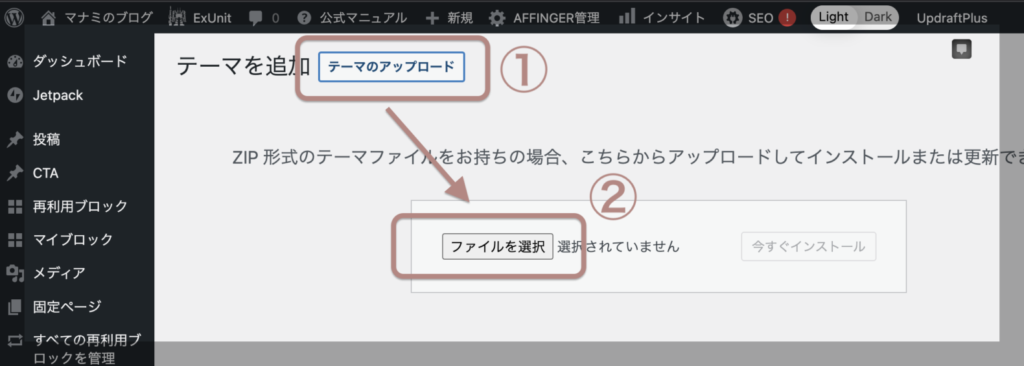
その後、アップロードするファイルを選択します。
「テーマのアップロード」→「ファイルを選択」→「affinger」と「affinger-child」を1つずつインストールします。

3.AFFINGERの「子テーマ」のみ有効化する
インストールが終わった後の画面で必ず「有効化」のボタンを押します。

これでAFFINGERの導入は完了です。お疲れ様でした!
まとめ:ブログで稼ぐなら有料テーマを検討しよう

私は無料テーマを1年以上使ってからアフィンガーを導入しました。
ですが、なるべく早くAFFINGERを導入すべきだったなーと後悔してます・・・!
「ブログに慣れてから有料テーマにする」ではなく、ブログを立ち上げた初期のころから「なる早」で有料テーマ「AFFINGER」をを導入することをおすすめします!
まだブログを持っていない人はまずブログを作るところからはじめましょう!

本ブログの記事からブログをはじめると500円オフになります!
サーバーの登録方法からワードプレス設定まで、以下の記事で解説しています。



